

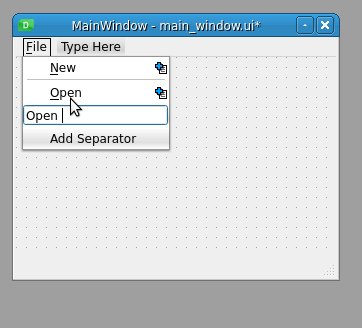
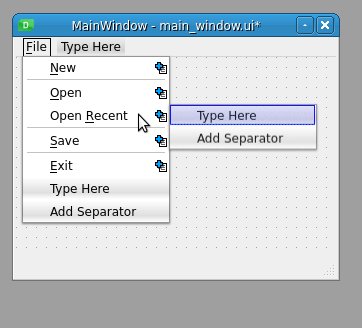
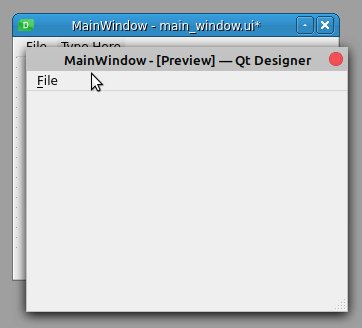
If you are starting an application then Main Window is the right choice. In the next step you'll be asked what type of widget you want to create. You'll notice the icon has "ui" on it, showing the type of file you're creating. In the window that appears select Qt under Files and Classes on the left, then select Qt Designer Form on the right. ui file go to File -> New File or Project. The Qt Creator interface, with the Design section shown on the left. However, to activate this you first need to start creating a. The designer is available via the tab on the left hand side.

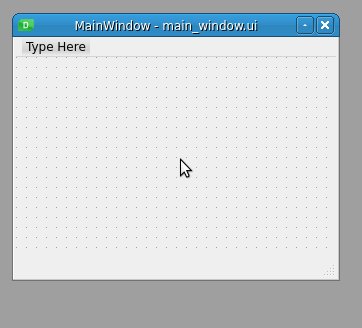
Open up Qt Creator and you will be presented with the main window.

You can opt to install only Creator during the installation. This tutorial requires Qt Creator to be installed - you can download it free from the Qt website. The Python API to hook up your application logic later. The principles, layouts and widgets are identical, so you can applyĮverything you've already learnt. In this tutorial we'll cover the basics of creating UIs with Qt Designer. Using Qt Designer you can define your UIs visually and then simply hook up the application logic later. The good news is that Qt comes with a graphical editor - Qt Designer - which contains a drag-and-drop UI editor. This works great in many cases, but as your applications get larger or interfaces more complicated, it can get a bit cumbersome to define all widgets programmatically. Reacting to user-generated response is called as event handling.So far we have been creating apps using Python code. The user can input data in input fields but clicking on Add button will not generate any action as it is not associated with any function. The resultant python script is executed to show the following dialog box − In the above command, -x switch adds a small amount of additional code to the generated Python script (from XML) so that it becomes a self-executable standalone application. This utility is a wrapper for uic module of Qt toolkit. This design is translated into Python equivalent by using pyuic5 command line utility. This ui file contains XML representation of widgets and their properties in the design. You can also assign value to properties of widget laid on the form. You can then drag and drop required widgets from the widget box on the left pane. Start designing GUI interface by choosing File → New menu. Start Qt Designer application which is a part of development tools and installed in scripts folder of the virtual environment. Hence, Qt Designer does not have the facility to debug and build the application. It is however, not an IDE such as Visual Studio. Using its simple drag and drop interface, a GUI interface can be quickly built without having to write the code. The PyQt installer comes with a GUI builder tool called Qt Designer.


 0 kommentar(er)
0 kommentar(er)
